- React Native Animation Cheat Sheet: Using the “LayoutAnimation” and “Animated” Components. This is really a way for me to reference this in the future, as I always find my self forgetting parts of this, so hi.
- Styled Components Cheat Sheet. It uses JavaScript to generate CSS code at runtime to style components in React.js. It is the same syntax as in React Native.
- React Native placeholder; string that will be rendered before text input has been entered. Cellular structure composed of Rows and Cols: React Native Column component for grid: React Native Row component for grid: React Native Specifying lists of information: React Native dataArray.
- Someone has also compiled a React Native Styling Cheat Sheet, and there’s a style section in the documentation for a specific React Native component that you want to use.

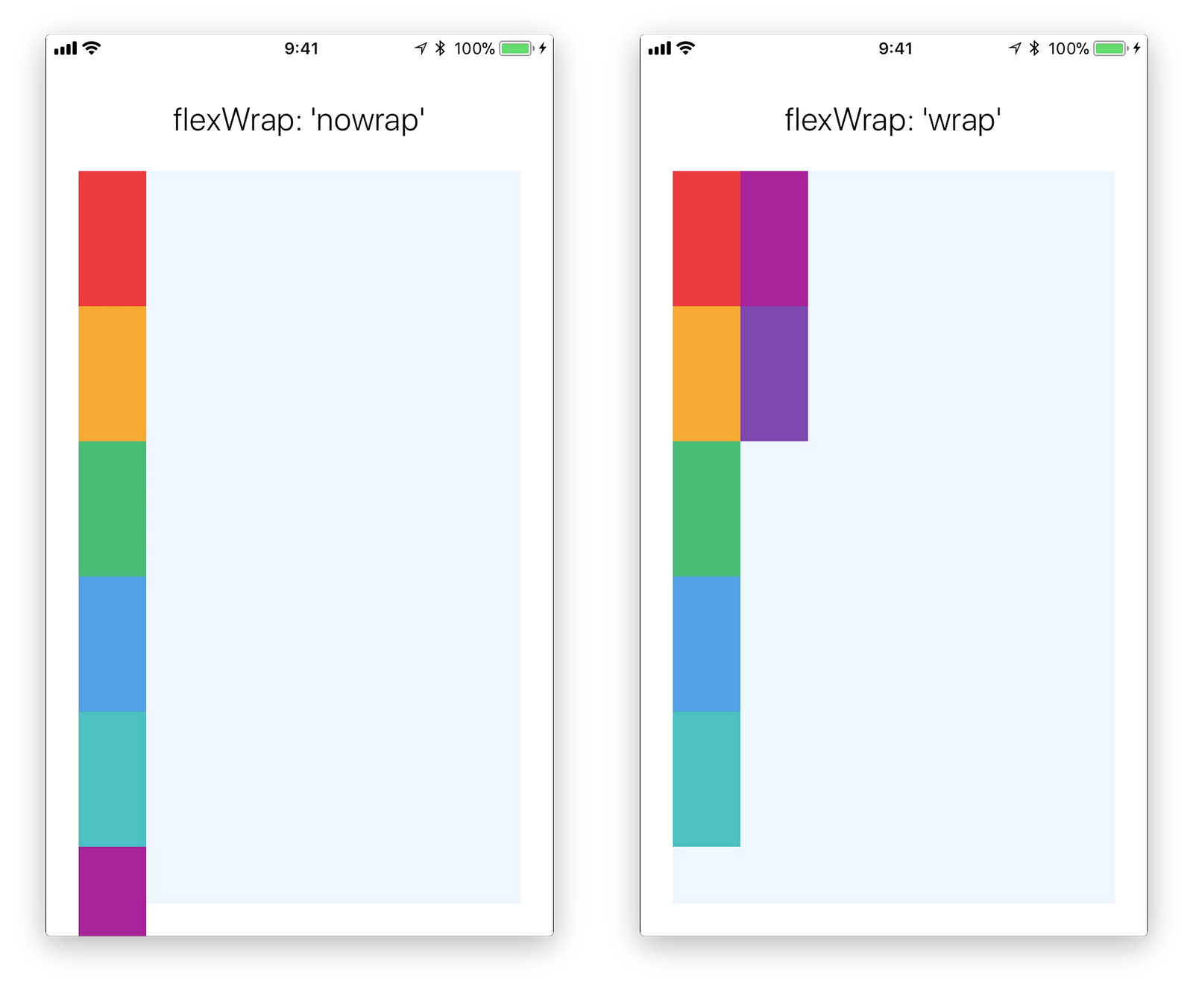
React Native Styling Cheat Sheet Contents General Components Flexbox Shadow Prop Types IOS Transforms Image ScrollView Text TextInput View Appendix Types number string bool oneOf arrayOf README.md React Native Styling Cheat Sheet.
A single place to simplify delivery of Citrix technologies. Provide secure access to apps, data and IT tools. Deploy on any cloud or infrastructure. Don't have an account? Sign up and try it free. Enter your Citrix credentials. (Citrix.com, My Citrix, or Citrix Cloud) Remember me. Forgot your username? Forgot password? Contact Citrix Support. Citrix Cloud - Unable to create MCS Machine catalogs, error “Failed to add any computer accounts”. 
PhotoStage is an easy-to-use slideshow software that allows you to create stunning slideshows from your digital pictures, photos, and video files. Photostage slideshow reviews. A free version of PhotoStage is available for non-commercial use only. If you will be using PhotoStage at home, you can download the free version here. Learn more about PhotoStage. The PhotoStage Slideshow Producer is outstanding, I'd never used it before but it was easy as to put together my 2 minute 30 presentation. NCH is an Australian company and deserves good local support. Thanks for this and the others I've used and bought over the years. PhotoStage User, Pete Finch. PhotoStage is the piece of software you need. Creating a slideshow from your digital photos and videos has never been so easy. The intuitive interface of PhotoStage guides you throughout all the process. Choose the photos you want to add to the compilation, choose the transition effects and spice it up with a.
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. This is a list of TypeScript types for react-select generated from the declaration files in https://github.com/DefinitelyTyped/DefinitelyTyped/tree/e9a4931.
See also my TypeScript React cheat sheet and TypeScript cheat sheet. Firefox dark mode reddit.
React Cheat Sheet Pdf
- * from './src/types'
- Action(type)
- ActionMeta<OptionType extends OptionTypeBase> (type)
- ClassNameList(type)
- ClassNamesState(type)
- ClearActionMeta<OptionType extends OptionTypeBase> (interface)
- CommonProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (interface)
- CreateOptionActionMeta(interface)
- DeselectOptionActionMeta<OptionType extends OptionTypeBase> (interface)
- FocusDirection(type)
- FocusEventHandler(type)
- GroupedOptionsType<OptionType extends OptionTypeBase, GroupType extends GroupTypeBase> (type)
- GroupTypeBase<OptionType extends OptionTypeBase> (interface)
- InnerRef(type)
- InputActionMeta(interface)
- InputActionTypes(type)
- KeyboardEventHandler(type)
- MenuPlacement(type)
- MenuPosition(type)
- MouseEventHandler(type)
- OptionProps(type)
- OptionsType<OptionType extends OptionTypeBase> (type)
- OptionTypeBase(interface)
- PopValueActionMeta<OptionType extends OptionTypeBase> (interface)
- PropsWithInnerRef(interface)
- RemoveValueActionMeta<OptionType extends OptionTypeBase> (interface)
- SelectOptionActionMeta<OptionType extends OptionTypeBase> (interface)
- SetValueAction(type)
- Theme(interface)
- ThemeSpacing(interface)
- ValueType<OptionType extends OptionTypeBase, IsMulti> (type)
- components ‹ components(var)
- ContainerProps ‹ ContainerProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- ControlProps ‹ ControlProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- createFilter ‹ createFilter(function)
- default ‹ StateManager ‹ StateManager(class)
- defaultTheme ‹ defaultTheme(var)
- FormatOptionLabelMeta ‹ FormatOptionLabelMeta<OptionType extends OptionTypeBase, IsMulti> (interface)
- GroupProps ‹ GroupProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- IndicatorComponentType ‹ IndicatorComponentType<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- IndicatorContainerProps ‹ IndicatorContainerProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- IndicatorProps ‹ IndicatorProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- InputProps ‹ InputProps(interface)
- MenuListComponentProps ‹ MenuListComponentProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- MenuProps ‹ MenuProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- mergeStyles ‹ mergeStyles<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (function)
- MultiValueProps ‹ MultiValueProps<OptionType extends OptionTypeBase, GroupType extends GroupTypeBase> (type)
- NamedProps ‹ NamedProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (interface)
- NonceProvider ‹ NonceProvider(class)
- OptionProps ‹ OptionProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- PlaceholderProps ‹ PlaceholderProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (interface)
- Props ‹ Props<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (interface)
- SelectComponentsConfig ‹ SelectComponentsConfig<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- SingleValueProps ‹ SingleValueProps<OptionType extends OptionTypeBase, GroupType extends GroupTypeBase> (type)
- Styles ‹ Styles<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (interface)
- StylesConfig ‹ StylesConfig<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- ValueContainerProps ‹ ValueContainerProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- * from './src/animated'
- Input(var)
- makeAnimated<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (function)
- MultiValue(var)
- Placeholder(var)
- SingleValue(var)
- ValueContainer(var)
- default ‹ default ‹ makeAnimated<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (function)
- * from './src/AsyncCreatable'
- AsyncCreatable(class)
- Props<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- State<OptionType extends OptionTypeBase> (type)
- default ‹ default ‹ AsyncCreatable(class)

- * from './src/Async'
- Async(class)
- AsyncProps<OptionType extends OptionTypeBase, GroupType extends GroupTypeBase> (interface)
- defaultProps(var)
- makeAsyncSelect<T> (function)
- Props<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- State<OptionType extends OptionTypeBase> (interface)
- default ‹ default ‹ Async(class)
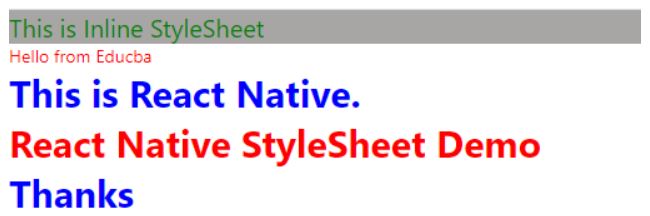
React Native Styles Cheat Sheet
- * from './src/Select'
- defaultProps(var)
- ElRef(type)
- FormatOptionLabelContext(type)
- FormatOptionLabelMeta<OptionType extends OptionTypeBase, IsMulti> (interface)
- MenuOptions<OptionType extends OptionTypeBase> (interface)
- MouseOrTouchEvent(type)
- NamedProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (interface)
- Props<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (interface)
- SelectComponentsProps(type)
- State<OptionType extends OptionTypeBase> (interface)
- default ‹ default ‹ Select(class)
- * from './src/Creatable'
- Creatable(class)
- CreatableProps<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (interface)
- defaultProps(var)
- makeCreatableSelect(function)
- Props<OptionType extends OptionTypeBase, IsMulti, GroupType extends GroupTypeBase> (type)
- State<OptionType extends OptionTypeBase> (interface)
- default ‹ default ‹ Creatable(class)
React Native Style Cheat Sheet Excel

React Cheat Sheet
- ArrowRendererHandler(type)
- ArrowRendererProps(interface)
- Async(class)
- AsyncCreatable(class)
- AutocompleteResult<TValue> (interface)
- ClearRendererHandler(type)
- Creatable(class)
- default ‹ ReactSelectClass(class)
- FilterOptionHandler<TValue> (type)
- FilterOptionsHandler<TValue> (type)
- FocusOptionHandler<TValue> (type)
- HandlerRendererResult(type)
- InputRendererHandler(type)
- IsOptionUniqueHandler<TValue> (type)
- IsValidNewOptionHandler(type)
- LoadOptionsAsyncHandler<TValue> (type)
- LoadOptionsHandler<TValue> (type)
- LoadOptionsLegacyHandler<TValue> (type)
- MenuRendererHandler<TValue> (type)
- MenuRendererProps<TValue> (interface)
- NewOptionCreatorHandler<TValue> (type)
- OnBlurHandler(type)
- OnChangeHandler<TValue, TOption> (type)
- OnChangeMultipleHandler<TValue> (type)
- OnChangeSingleHandler<TValue> (type)
- OnCloseHandler(type)
- OnFocusHandler(type)
- OnInputChangeHandler(type)
- OnInputKeyDownHandler(type)
- OnMenuScrollToBottomHandler(type)
- OnNewOptionClickHandler<TValue> (type)
- OnOpenHandler(type)
- OnValueClickHandler<TValue> (type)
- Option<TValue> (interface)
- OptionComponentProps<TValue> (interface)
- OptionComponentType<TValue> (type)
- OptionRendererHandler<TValue> (type)
- Options<TValue> (type)
- OptionValues(type)
- PromptTextCreatorHandler(type)
- ReactAsyncCreatableSelectProps<TValue> (type)
- ReactAsyncSelectProps<TValue> (interface)
- ReactCreatableSelectProps<TValue> (interface)
- ReactSelectProps<TValue> (interface)
- SelectValueHandler<TValue> (type)
- ShouldKeyDownEventCreateNewOptionHandler(type)
- ValueComponentProps<TValue> (interface)
- ValueComponentType<TValue> (type)
- ValueRendererHandler<TValue> (type)
